The REST protocol was not the first protocol to send information over the internet. Since it was developed over ten years ago it has dominated the API world.
The GraphQL protocol designed by Facebook has been gaining popularity more recently. However, it doesn't solve all of REST's shortcomings so it can't be considered a perfect solution.
How is GraphQL better than REST, and why would you prefer one over the other?

REST API issues
To begin, let's examine REST's shortcomings and how it attempts to address them with GraphQL.
Several factors contribute to the lack of flexibility, including excessive trips to the server, over and under fetching and general inflexibility.
Too Many Trips to the Server with REST APIs
Let's imagine that we are creating an app for social media. In the feed, all recent posts along with user names and profile pictures are displayed.
To get the posts in REST for example, you would make a GET request to /api/posts which would likely return a JSON object containing the title, content, tags, date and perhaps the user ID.
To retrieve information about a post's users' username, avatar, and anything else relevant to the post, send a GET request to /api/users/:id/.
If you think about how many GET requests you are doing for each user, that's a lot of response back and forth! The server can handle everything you need with GraphQL.
A few trips to the server will not be a problem on a small scale. Alternatively, you can reduce the number of API calls to a minimum once you have a lot of data to work with.
By using GraphQL, you can do so.
The over fetching and under fetching of REST APIs
A related problem is the over fetching and under fetching of data. REST APIs always return the same data back, regardless of whether all the data is needed.
Let's say you just need the username and avatar of the person.
You will receive all of that information regardless of whether you want it or not when the user Id returns their username, avatar, catchphrase or favorite dog.
As described in the previous section, you can also end up under-fetching, which means you will have to go to the server for more information.
It's necessary to have both the user info and the content of each post in order to display a single user's posts.
The user must still be retrieved from the user endpoint which leads to access to the posts endpoint where the posts must be retrieved based on the userID.
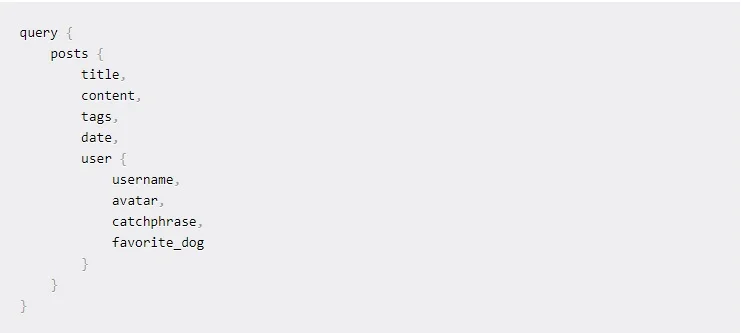
GraphQL has the advantage of allowing the user to use one endpoint and only retrieve what they need, as seen in the previous example.
Inflexibility of REST APIs
The REST framework creates APIs that match the requirements of the front end.
In this case, you can specifically tailor the data retrieved to fit the view when the front end hits a particular endpoint.
The view remains relatively static when using this method.
However, if your front-end changes frequently, you will need a flexible API that returns data in a variety of ways.
Additionally, if you plan on using your API by different clients with different needs a REST API's inflexibility will not be ideal.
GraphQL offers that flexibility by allowing different configurations of data to be retrieved.

How to Choose Rest vs. GraphQL?

The article may give the impression that GraphQL is always superior to REST but that isn’t always true.
As with any architectural decision, this one has advantages and disadvantages. The following are some things to keep in mind:
- Caching may be useful
REST includes caching however GraphQL requires that you manage this on your own.
If you don't build in caching where necessary any efficiency gains you may realize from GraphQL more targeted fetching could be wiped away.
- GraphQL is an easy-to-use API
It takes a lot of learning to do REST correctly but GraphQL will make creating a great API easier.
- GraphQL errors should be handled carefully if you're using it
The HTTP error reporting features make REST APIs more effective.
In order to avoid getting back a 200 OK status (as is common in GraphQL), you will need to take error handling into account.
- Microservices could benefit from REST
Keeping concerns separate is the benefit of REST if you are using microservice on the backend.
As a unified data model, GraphQL has great potential if you do not need many different, disparate resources, written in different languages but is less helpful if your backend is distributed.
Make use of caching
GraphQL allows you to manage your own caching but REST compliant caching is built in.
If you do not build in caching where appropriate, you may lose all those gains from more targeted GraphQL fetching.
Observations
It is important to weigh the trade-offs of REST versus GraphQL when making this decision.
Choosing the right technique for your project depends on its resources and requirements.
Work with world leading tech businesses
We connect high-performing software engineer talent in the Philippines with some of the world’s leading and most innovative Tech companies.
Submit CV