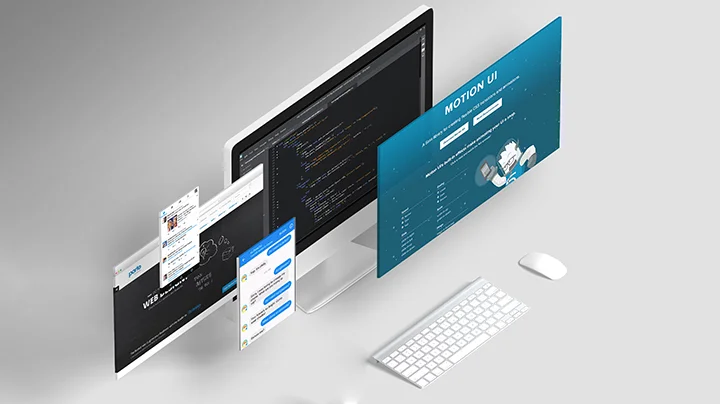
The web is a moving target, as they say. With new technologies on the rise all the time, trends in web development and design are sure to change as well. We’ve rounded up a few of the web development trends to watch out for in the coming year.
Progressive Web Apps
Progressive web apps are websites that act and feel like a native mobile app. Originally proposed by Google in 2015, progressive web apps combine the best of web and mobile apps. PWA Rocks and PWA Directory showcase what progressive web apps are like.
One of the biggest advantages of a progressive web app is its reliability. Enhanced with service workers, it loads instantly, works offline or on low-quality networks and are always up-to-date. Built with progressive enhancement in mind, it works on and is responsive on any device, be it on the desktop, mobile, tablet, or whatever’s next. And because network requests can be intercepted through service workers, a progressive web app is served via HTTPS, making it safe.
Single-Page Websites
With more websites these days aiming for simplicity and speed, we’re going to see more of single-page websites. A single-page website uses a single HTML page with content accessible in one long scrollable page. Check out One Page Love for a showcase of single-pagers.
Single page websites offer many advantages. With all content displayed on just one page, you control the flow of information as users browse the site in a linear fashion, instead of clicking from page to page. With this control, you can take the user on a journey as they scroll through. This gives the opportunity to engage visitors in a unique way - you can tell a story, demonstrate a big idea, or simulate an experience.
Designed for simplicity, single-page websites are mobile, user-friendly, and great for conversion. For all its strengths, single-pagers are not a great fit for e-commerce sites.
Static Site Generators
With the dominance of content management systems (CMS), it has been an era of dynamic sites for the web. However, it’s not that long ago when the first websites on the Internet are just static web pages. And now static sites are making a comeback -- with a little help from static site generators, a hybrid approach to web development.
Static site generators or static site engines take dynamic content and data and generate static files (HTML, CSS, JavaScript) that can be deployed to the server. There is no server-side language or database involved. This gives a static site the benefits of faster and reliable performance, cheap to free and easy hosting, and content versioning. And since there is no database or server-side language to exploit, a static site offers more security.
Jekyll, Hugo, GitBook, and Pelican are some of the popular static site generators out there. You can view other options at StaticGen, a leaderboard for top open-source static site generators.
Motion UI
Background animations, page transitions, scroll-to-animate effects, animated charts - you might have encountered these as you browse today’s edgy websites and apps. Behind these sophisticated effects is Motion UI.
A Sass library for creating flexible CSS transitions and animations, Motion UI is originally bundled with Zurb’s Foundation for Apps when it launched in December 2014. Adding new effects, the Zurb team eventually released it as a standalone library in 2016. Its newest version features flexible CSS patterns that work with all kinds of JavaScript, enabling a more seamless integration of animations into websites.
Adding motion UI elements into your website can boost user engagement as it encourages active user interaction and enhances site usability. Check out UI Movement, a popular design inspiration site that showcases designs using motion UI.
Chatbots
Discord, the freeware chat app for gamers, has an unofficial official API documentation titled “The Robot Revolution has Unofficially Begun”. The words capture what could well be the tech zeitgeist of our times. For all we know we’ve been talking with our future overlords 80% of our time. We just don’t know it yet.
If you’re using messaging apps, chances are you’ve talked with chatbots. Facebook Messenger alone has 11,000 chatbots. A chatbot is a service that you interact with via a chat interface, such as messaging apps. The service could range from helping you order online or book an Uber to giving you news and weather updates, and even life advice.
Chatbots represent a massive opportunity for businesses. Back in early 2015, the use of messenger apps has surpassed social networks, which is a huge turning point. With messaging apps now the dominant platform, chatbots will be how people will access all sorts of services.
Powered by AI, chatbots would radically transform the way companies do business. Startups like Octane AI and Drift have recognized this, building platforms on the concept of marketing through messaging apps and conversation.
Ride on these web development trends with a skilled web developer. Let Cloud Employee help in building your web development team. Talk to us, learn how Cloud Employee works, or check out our Developer Pricing Guide. You can hire offshore developers with us across these technologies.
Hire A Developer Now!
Featured Article

How to Become a High-Performing Developer

CSS grid vs. Flexbox: which to use when?

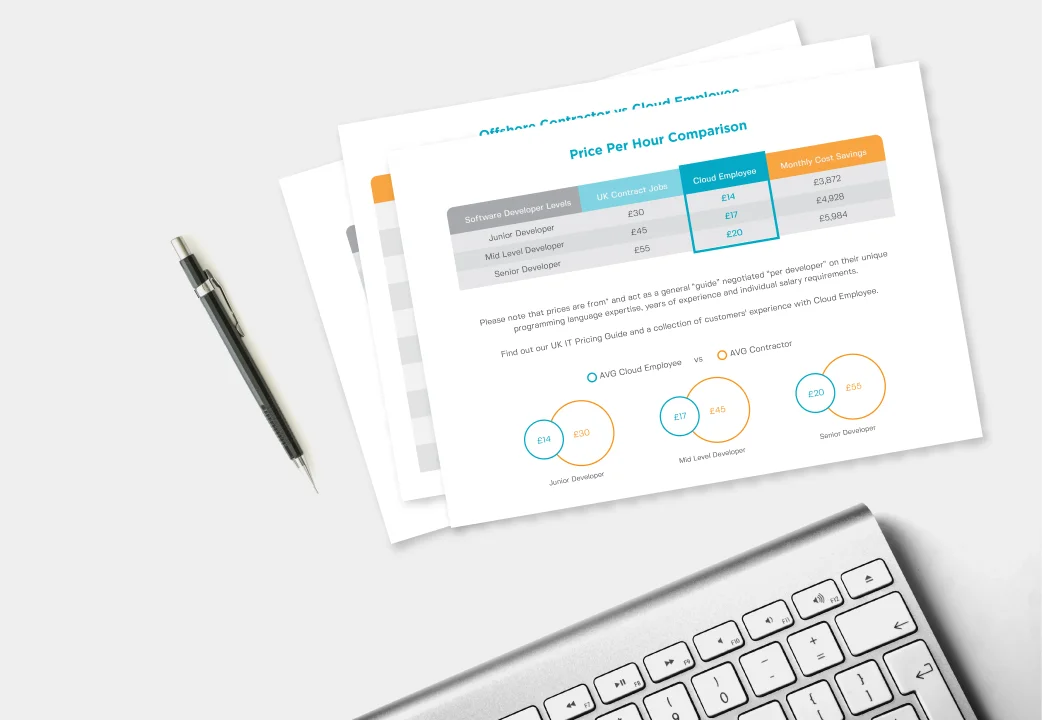
Download Our Developer Pricing Guide
We did an analysis on the difference between western and Philippines developer salaries. Uk, USA and Australia pricing comparisons available.
Download